What is a web framework?
Why the project is structured the way it is??
The purpose of the web framework
- make application development easier
- provide the developer with a clean structure that keeps things in order
- allows for changes and modifications
- code reusability facilitated by existing code
Front-end, Back-end
When building a web application, it’s important to understand that many different pieces and components exist.
For example, you can build a static website with just some HTML, CSS, and JavaScript.
However, suppose you want to add e-commerce functionality such as a shop. In that case, you will have to implement things like user sign-in, payment transactions, security performance, and deal with data being posted from web forms.
This will require your application to split into two parts, the front-end and the back-end.
Front-end
The part of the website the user interacts with via the web browser.
Back-end
The part that runs on a web server and usually contains the database.
If your website requires functionalities such as e-commerce, site users, payment processing, and data stored in a database, it will most likely need a back-end, more specifically, a back-end application to manage that back-end.
When choosing a framework to build the back-end, there are many options to choose from. These frameworks all share the common goal of providing features to create a web application with a good structure.
If it helps, you can think of the framework the same way you would think of a foundation to build a house. You always need to start with a solid foundation. Without it, the house is not going to be very stable.
Django
Django
Django is a high-level free, open source Python web framework that encourages rapid development and clean pragmatic design. It’s built by experienced developers and takes care of many of the tasks associated with web development, allowing you to focus on writing your app without needing to reinvent the wheel.
Some of its benefits
- speed
- features
- security
- scalability
According to the developers of Django themselves, Django is:
- Ridiculously fast and speeds up the process by reducing the amount of code to be written. This means that you can take applications from concept to completion as quickly as possible.
- Feature-rich and includes many right out of the box features that you can use to handle common web development tasks. These include tasks such as user authentication, content administration, sitemaps, and RSS feeds.
- Very secure and helps developers avoid many common security mistakes. It provides a secure layer of internal middleware that protects it from common attacks attempting to steal information.
- Highly scalable. It allows data to be stored on other servers than the one in use without too many changes in configuration. This provides flexibility and speed, and as a result, some of the busiest sites on the web leverage Django’s ability to quickly and flexibly scale.
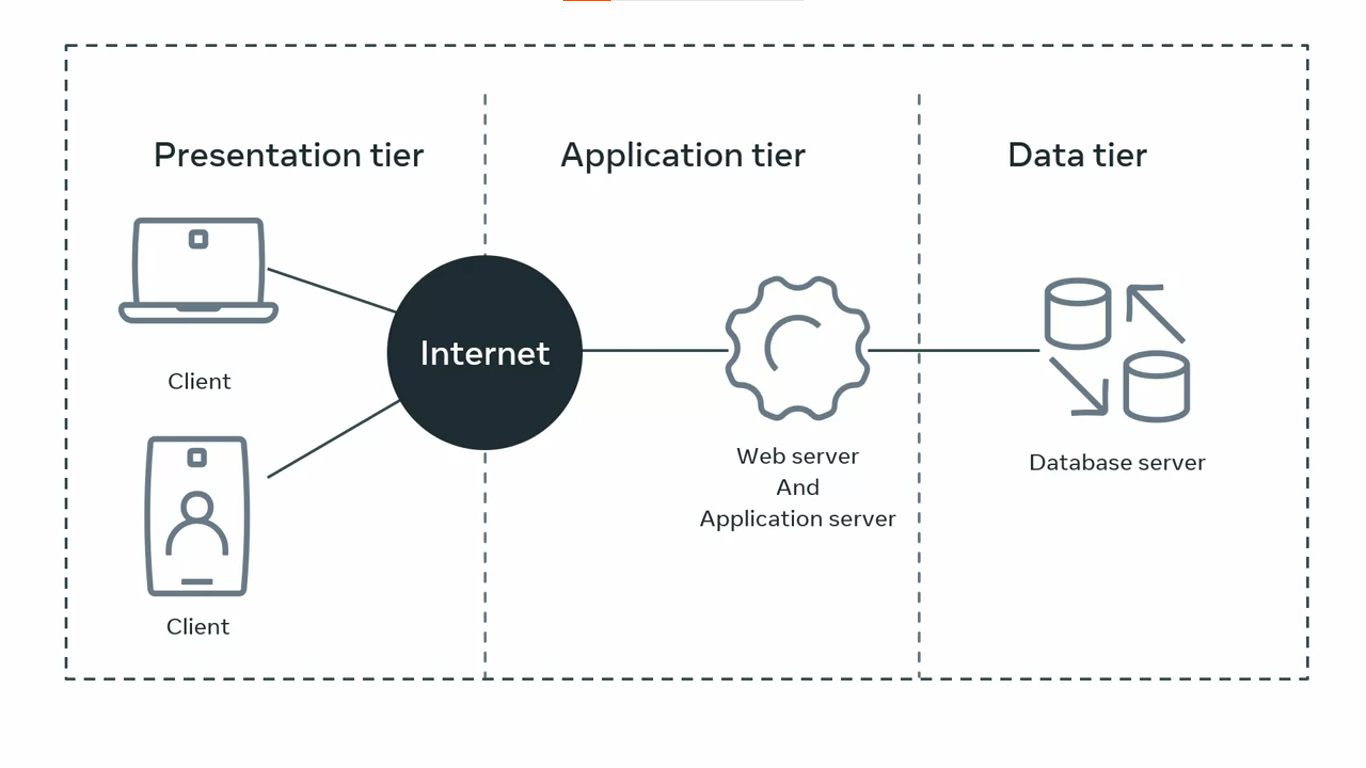
Three-tier Architecture
Architecture refers to the fundamental structures of a software system. Modern applications tend to be built in what is called the three-tier architecture.
This is a modular based approach to client-server architecture that splits the application into three logical parts:
- Presentation tier
- Application tier
- Data tier
Presentation tier
The presentation tier is the layer the users primarily interact with through user interfaces from their desktop, laptop, or mobile devices. It’s commonly built with a UI framework or library such as React from Meta, and it communicates with the other tiers by sending results through the application interface.
Data tier
The data tier usually consists of database servers for storing and retrieving information. A dynamic website needs to be able to store and retrieve data. A database is the best choice as it stores data in tables or objects depending on the choice of database.
Application tier
The application tier is what ties in the other two tiers. It gets data from the presentation layer and persisted in the data tier.
NOTE
It’s important to note that these parts are logical enough physical, meaning, you can have all three tiers running on the same web server.

MVT Overview
In this Reading, you will learn about Django’s Model, View and Template (MVT) application development pattern.
Web Framework
A software framework, in general, is a standard, reusable software platform that facilitates the rapid development of software applications.
The web framework (also called web application framework) provides a generic functionality needed for building web applications, APIs and web services. The main advantage of employing a web framework for development is that it provides “out of the box” support to perform everyday operations in the web development process.
For example, you can easily connect your application to databases. Usually, the framework handles tasks such as session management much more efficiently.
Likewise, it integrates with templating tools to render dynamic content on web pages.
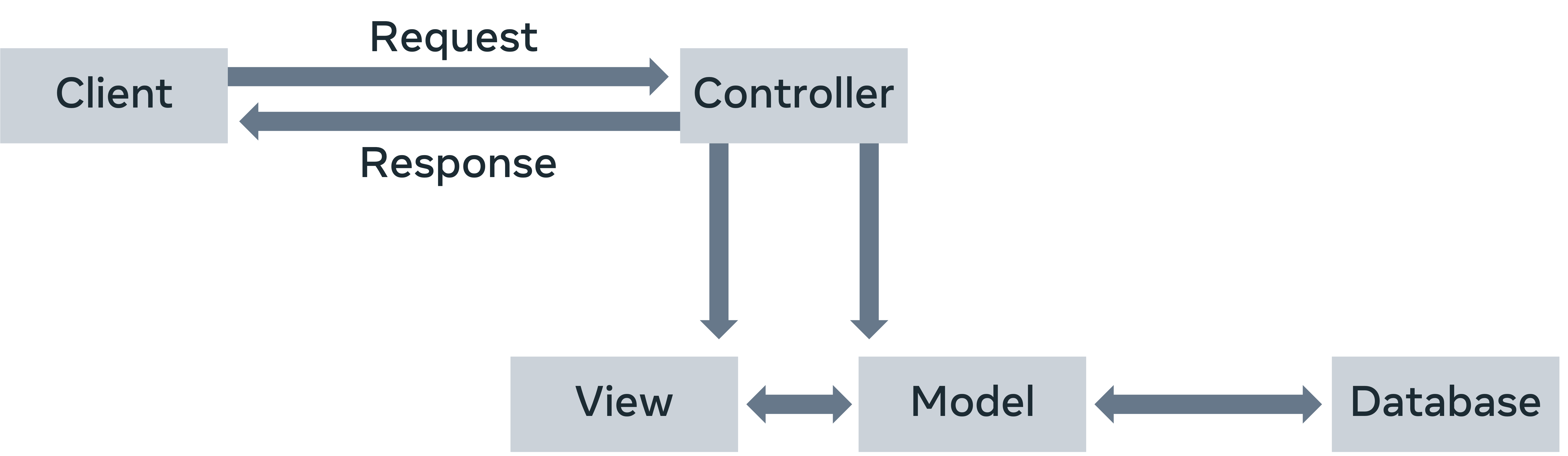
MVC Architecture
Most of the web frameworks implement the MVC (Model-View-Controller) architecture.
The MVC design pattern separates the entire web application development process into three layers, Model, View and Controller. The following diagram explains the interplay of these three layers.

In the MVC approach, the controller intercepts the user requests. It coordinates with the view and model layers to send the appropriate response back to the client.
The model is responsible for data definitions, processing logic and interaction with the backend database. The view is the presentation layer of the application.
It takes care of the placement and formatting of the result and sends it to the controller, which in turn, redirects it to the client as the application’s response.
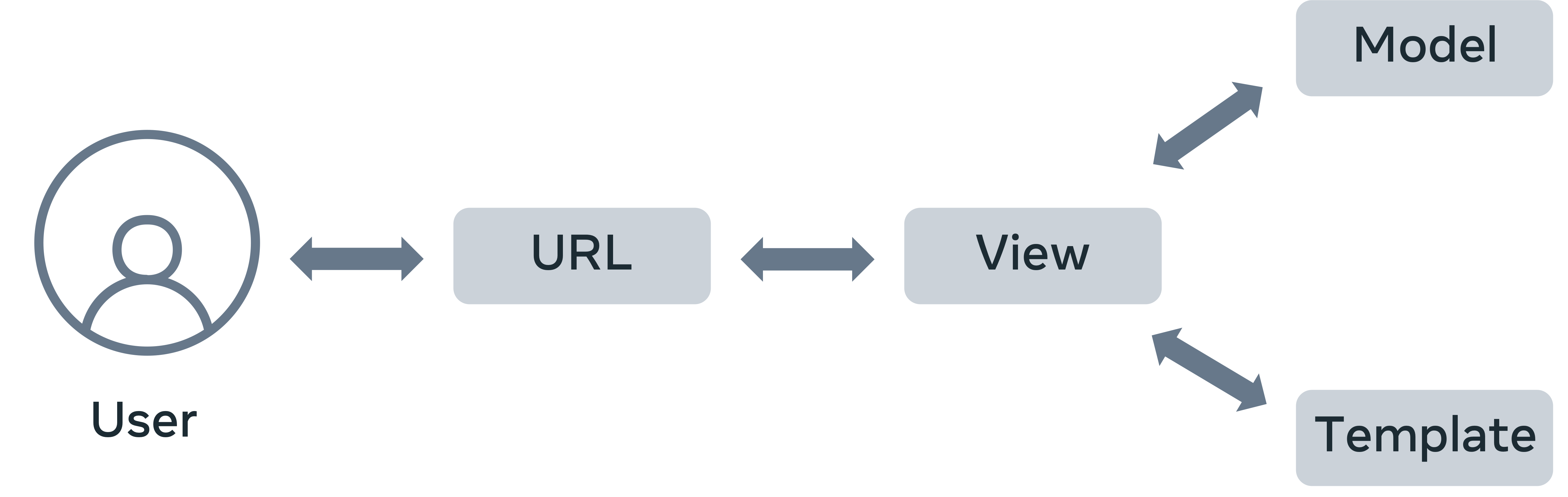
MVT Architecture
The Django framework adapts a Model, View and Template (MVT) approach, a slight variation of the MVC approach.
Here too, the model is the data layer of the application. The view is, in fact, the layer that undertakes the processing logic.
The template is the presentation layer.

A Django application consists of the following components:
- URL dispatcher
- View
- Model
- Template
URL dispatcher
Django’s URL dispatcher mechanism is equivalent to the controller in the MVC architecture.
The urls.py module in the Django project’s package folder acts as the dispatcher.
It defines the URL patterns. Each URL pattern is mapped with a view function to be invoked when the client’s request URL is found to be matching with it.
The URL patterns defined in each app under the project are also included. Here’s the urls.py file in the app folder.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
] When the server receives a request in the client URL, the dispatcher matches its pattern with the patterns available in the urls.py.
It then routes the flow of the application toward its associated view.
View
The view function reads the path, query, and body parameters included in the client’s request If required, it uses this data to interact with the models to perform CRUD operations.
A view can be a user-defined function or a class.
You create View definitions in the views.py file of the respective app package folder.
The following code in the view.py file defines the index() view function.
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world.") Model
A model is a Python class.
An app may have one or more model classes, conventionally put in the models.py file.
Django migrates the attributes of the model class to construct a database table of a matching structure.
Django’s Object Relational Mapper helps perform CRUD operations in an object-oriented way instead of invoking SQL queries.
The view uses the client’s and the model’s data and renders its response using a template.
Template
A template is a web page containing a mix of static HTML and Django Template Language code blocks.
You place Template web pages in the templates folder with the .html extension.
Django’s template processor uses any context data from the view inserted in these blocks to formulate a dynamic response.
The view, in turn, returns the response to the user.
This explains how Django’s MVT architecture handles the request-response cycle in a web application.
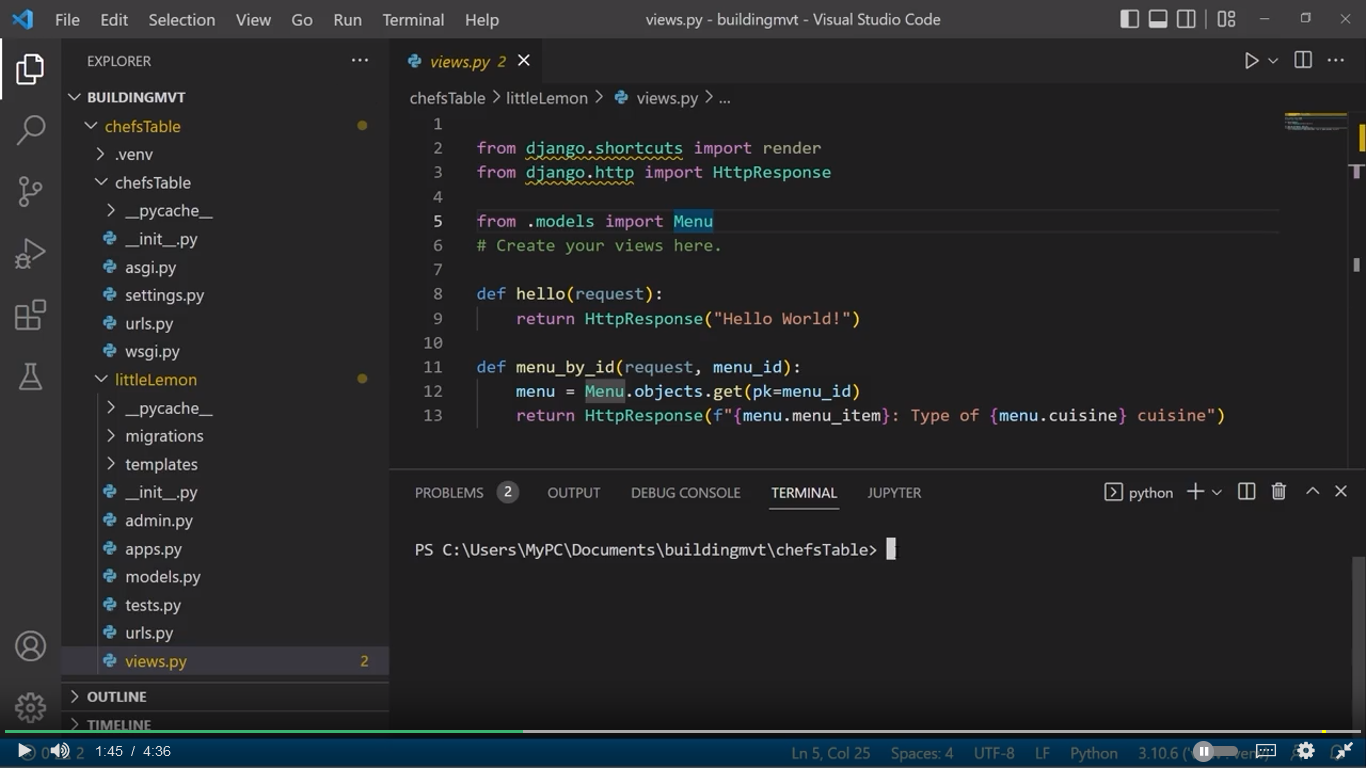
MVT Example
NOTE
The data logic and display are separated in the Django framework.

Only View

The data returned is the text “Hello World”.

Model & View
Notice that I created another function in the views.py file. This function communicates with a model to retrieve data stored in a database table, and then dynamically returns it to the web browser.


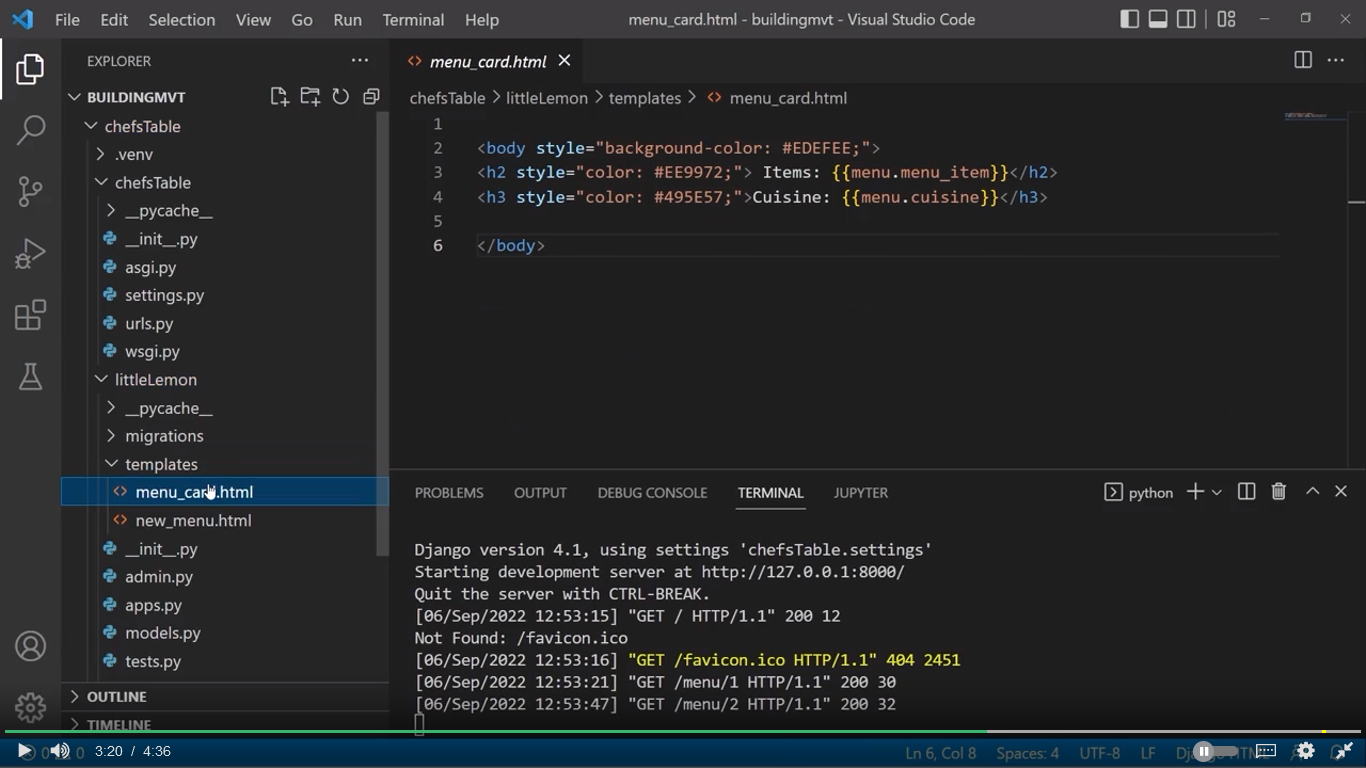
Model & View & Template



The format and style will be applied to all the pages where I’ve made the changes.
Additional resources
The links below are helpful as additional references when creating Django apps, expanding upon the differences between the MVC and MVT Frameworks, and following best practices when structuring your Django projects.
Writing your first Django app – official documentation
How to structure your Django project
Previous one → 3.Admin and structures | Next one → 5.Views