What is Hyper Text Markup Language?
HTML stands for Hypertext Markup Language.
- Hypertext is text which contains links to other text.
- Markup refers to tags and elements used within a document.
HTML is simply a text file with a specific structure that consists of elements and tags. Also take note that HTML files usually have a dot HTML suffix.
Each HTML element consists of an opening tag enclosed in angle brackets.
Elements can also be empty or self-closing, meaning they do not have a closing HTML tag. One example of a self-closing element is the line break tag. You can add a line break tag in a paragraph tag to move content to the following line by typing left angle bracket, the letters br, then right angle bracket. At the end of a self-closing tag, you simply add a right angle bracket. You can also close the right angle bracket by typing a forward slash right before it.
The rules and structure for elements and tags are known as the HTML specification. The HTML specification is maintained by the World Wide Web Consortium, or W3C, as it is commonly known.
Whenever the HTML specification changes, a new version of HTML is standardized, the current version is HTML 5.
HTML documents
<!DOCTYPE html → Shows browser that its and html document
<html> </html> → html root element
Then two main tags inside html tags:
<head> </head>→ information and metadata about the html document & not a part of the content of the webpage<body> </body>→ The content of the webpage
<!DOCTYPE html>
<html>
<head>
<title>Little lemon</title>
</head>
<body>
<h1>Our Menu</h1>
<h2>Falafel</h2>
<p>Chickpea, herbs and spices</p>
<h2>Pasta Salad</h2>
<p>Lettuce, vegetables and mozzarella</p>
</body>
</html>Simple HTML tags
There are many tags available in HTML. Here you will learn about common tags that you’ll use as a developer.
Headings
Headings allow you to display titles and subtitles on your webpage.
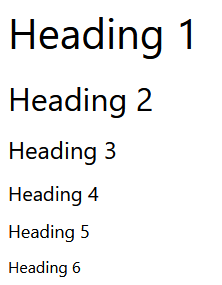
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>The following displays in the web browser:

Paragraphs
Paragraphs contain text content.
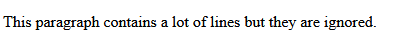
<p>
This paragraph
contains a lot of lines
but they are ignored.
</p>The following displays in the web browser:

NOTE
Note that putting content on a new line is ignored by the web browser.
Line Breaks
As you’ve learned, line breaks in the paragraph tag line are ignored by HTML. Instead, they must be specified using the <br> tag. The <br> tag does not need a closing tag.
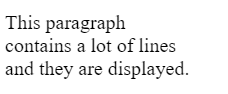
<p>
This paragraph<br>
contains a lot of lines<br>
and they are displayed.
</p>The following displays in the web browser:

Strong
Strong tags can be used to indicate that a range of text has importance.
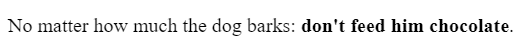
<p>
No matter how much the dog barks: <strong>don't feed him chocolate</strong>.
</p>The following displays in the web browser:

Bold
Bold tags can be used to draw the reader’s attention to a range of text.
<p>
The primary colors are <b>red</b>, <b>yellow</b> and <b>blue</b>.
</p>The following displays in the web browser:

Bold tags should be used to draw attention but not to indicate that something is more important. Consider the following example:
The three core technologies of the Internet are <b>HTML</b>, <b>CSS</b> and <b>Javascript</b>.The following displays in the web browser:

Emphasis
Emphasis tags can be used to add emphasis to text.
<p>
Wake up <em>now</em>!
</p>The following displays in the web browser:

Italics
Italics tags can be used to offset a range of text.
<p>
The term <i>HTML</i> stands for HyperText Markup Language.
</p>The following displays in the web browser:

Emphasis vs. Italics
By default both tags will have the same visual effect in the web browser. The only difference is the meaning. Emphasis tags stress the text contained in them. Let’s explore the following example:
I <em>really</em> want ice cream.The following displays in the web browser:

Italics represent off-set text and should be used for technical terms, titles, a thought or a phrase from another language, for example:
My favourite book is <i>Dracula</i>.The following displays in the web browser:

Screen readers will not announce any difference if an italics tag is used.
Lists
You can add lists to your web pages. There are two types of lists in HTML.
Lists can be unordered using the <ul> tag. List items are specified using the <li> tag, for example:
<ul>
<li>Tea</li>
<li>Sugar</li>
<li>Milk</li>
</ul>This displays in the web browser as:

Lists can also be ordered using the <ol> tag. Again, list items are specified using the <li> tag.
<ol>
<li>Rocky</li>
<li>Rocky II</li>
<li>Rocky III</li>
</ol>This displays as the following in the web browser.

Div tags
A <div> tag defines a content division in a HTML document. It acts as a generic container and has no effect on the content unless it is styled by CSS.
The following example shows a <div> element that contains a paragraph element:
<div>
<p>This is a paragraph inside a div</p>
</div>This displays as the following in the web browser.

It can be nested inside other elements, for example:
<div>
<div>
<p>This is a paragraph inside a div that’s inside another div</p>
</div>
</div>This displays in the web browser as:

As mentioned, the div has no impact on content unless it is styled by CSS. Let’s add a small CSS rule that styles all divs on the page.
Don’t worry about the meaning of the CSS just yet, you’ll explore CSS further in a later lesson. In summary, you’re applying a rule that adds a border and some visual spacing to the element.
<style>
div {
border: 1px solid black;
padding: 2px;
}
</style>
<div>
<div>
<p>This is a paragraph inside stylized divs</p>
</div>
</div>This displays in the web browser as:

Div elements are an important part of building webpages. More advanced usage of div elements will be explored in another course.
Comments
If you want to leave a comment in the code for other developers, it can be added as:
The comment will not be displayed in the web browser.
Linking documents
Anchor tags
Create hyperlinks to link pages together
<a href="location.html">Our location</a>href → hypertext reference a → anchor
Adding images to a webpage with HTML
NOTE
Images are not inserted into web pages. Instead we use image tags in HTML to link to image files.
<img src="ImageSource.FileExtention">Set the dimensions of an image
<img src="ImageSource.FileExtention" width="ANumber" height="AnOtherNumber">Add alt description
<img src="ImageSource.FileExtention" width="ANumber" height="AnOtherNumber" alt="ADescriptionForTheImage">ALT text
Not displayed on the site; read by assistive technologies and other accessibility tools
Use HTML to work with data in tables
<table>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>tr → table row | td → table data
<table>
<tr>
<th></th>
<th></th>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table>th → table header
What are forms?
To put it simply when a user enters data on a website an HTML form submits an HTTP request containing the data to the server.
<form>
</form>Forms also have an optional form attribute called action. Actions specifies the URL or path that the form should submit the request to.
<form action="/registration" method="POST">
</form>When the action attribute is not specified, it submits the request to the same path as the current web page.
There is also the FORM method, with the FORM method you can specify the HTTP method to use for the HTTP request. There are two HTTP methods to submit the form data, GET and POST.
First, let’s add a simple text field. For example, a user name field. The fields in a form are specified by input tags.
NOTE
Note that the input tag does not need a closing tag. But if I want to, I could close the tag by adding a forward slash before the end of the input tag.
<form action="/registration" method="POST">
<input type="text" name="username">
</form>You can add a label to make it more clear:
<form action="/registration" method="POST">
<label for="username">Username:</label><br>
<input type="text" name="username">
</form>Creating a password field:
<form action="/registration" method="POST">
<label for="username">Username:</label><br>
<input type="text" name="username">
<label for="password">Password:</label><br>
<input type="password" />
</form>Adding a button:
<form action="/registration" method="POST">
<label for="username">Username:</label><br>
<input type="text" name="username">
<label for="password">Password:</label><br>
<input type="password" />
<input type"submit" />
</form>When the user clicks the submit button, the HTTP request containing the form content will be sent to the web server.
There are many input types:
- Checkbox:
<input type="checkbox" name="dog" value="Dog" /> <label for="dog"> I own a dog</label><br> <input type="checkbox" name="cat" value="Cat" /> <label for="cat"> I own a cat</label><br> - Radio button: Checking one radio button will uncheck all the other radio buttons.
<input type="radio" name="right" value="Right" /> <label for="right"> I am right-handed</label><br> <input type="radio" name="left" value="Left" /> <label for="left"> I am left-handed</label><br> - Other input types:
<input type="number" name="age" /> <input type="email" name="email" /> <input type="file" name="file" />
WARNING
However, some input fields do not use the input tags.
- Multiple line as input:
<textarea name="multiline" rows="5"></textarea> - Drop-down list:
<select name="food"> <option value="chocolate">Chocolate</option> <option value="ice_cream">Ice Cream</option> </select>
Introduction to the DOM
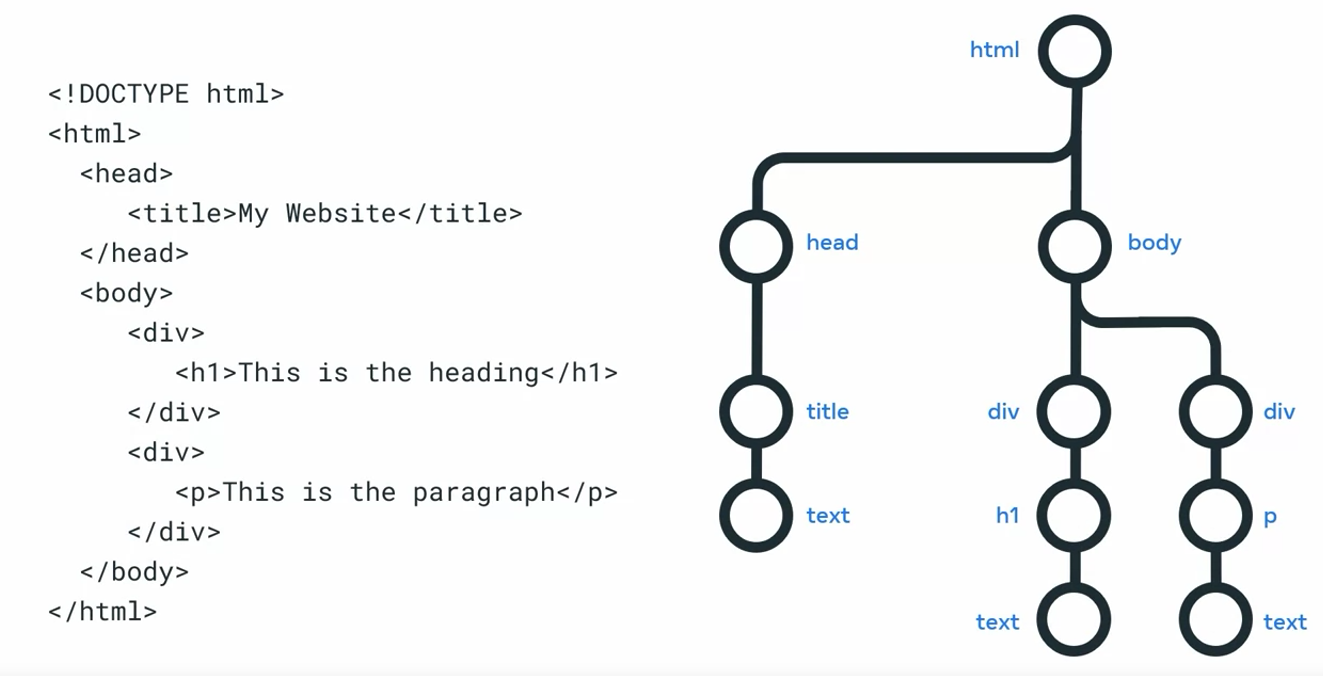
An HTML document must be represented in a certain way, so that JavaScript code can query and update it, to do this we use the document object model. When your web browser receives an HTML page, it constructs a DOM to represent it. DOM stands for Document Object Model and it is simply a tree, structure or model of the objects in your HTML file.

The DOM has a series of objects each representing a single HTML element. At the root of the DOM is the html object and it contains the head and body object. From there, the head object houses the title object and the title object contains its text object. The body object contains the two div objects, the first div houses, the h1 object which again houses its text object. The second div object contains the paragraph object which contains its text object.
In summary, all the elements in the HTML file are represented as objects in the document object model.(DOM helps JavaScript to update a part of the html file.)
Another major use of JavaScript and the DOM is to animate the HTML elements. This can be quite complex depending on the animation but there are many libraries available that aim to simplify this.
Web accessibility
When the Web accessibility Initiative or W. A. I. was launched in 1997, the creator of the World Wide Web. Sir, tim Berners lee said the power of
Sir, tim Berners lee
The Web is in its universality access by everyone regardless of disability is an essential aspect.
Web accessibility
allow people with disabilities to understand, navigate and interact with websites.
- Audio and visual
- Cognitive
- Physical
The W three C. Web accessibility initiative developed specifications and supporting resources for accessibility.
- Screen reader software
- Speech recognition software
- Subtitles and scripts
Having text that is not contained within proper tags like paragraph or heading tags makes it harder for assistive technologies to interact with the content. Similarly using multiple line breaks to break up text and add space also presents barriers to accessibility.
One of the tasks of the WAI, is to define the accessible rich internet application or ARIA specification. The aria specification outlines different techniques to improve accessibility for complex web apps.
Additional Resources
Learn more Here is a list of resources that may be helpful as you continue your learning journey.
HTML Elements Reference (Mozilla)
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
The Form Element (Mozilla)
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form
What is the Document Object Model? (W3C)
https://www.w3.org/TR/WD-DOM/introduction.html
ARIA in HTML (W3C via Github)
https://w3c.github.io/html-aria/
ARIA Authoring Practices (W3C)
https://www.w3.org/TR/wai-aria-practices-1.2/
Previous one → 2.Core Internet Technologies | Next one → 4.CSS Basics