Introduction to Internet Protocols
IP Address = Internet Protocol Address Computers → The destinations that request and receive data Network → The routs that data travels across What makes it possible → The Internet Protocol
- IP version 4
- IP version 6 most used.
Every computer on a network is assigned an IP address.
In protocol version 4 an IP address contains four octet, separated by periods or dots.(e.g. 192.0.2.235)
In protocol version 6, An IP address contains eight groups of hexadecimal digits separated by a colon.(e.g. 4527:0a00:1567:0200:ff00:0042:8329)
Data is sent as a series of messages. Each called IP packets = data grams
At high level, IP packets contain:
- Header
- Payload = Data
Like when you send a letter and you add both your and the recipient’s address in case of return, IP packets are the same.
In the Header:
- Destination IP address
- Source IP address
- Some additional information
In the payload:
- The data
- Some other protocols
Bad things could occur to IP packets:
- Arrive out of order
- Become damaged or corrupted
- Dropped of lost during transit
To solve these, payloads have other protocols too. Think of theme as another message in the payload. Two most common protocols:
- Transmission Control Protocol = TCP
- User Datagram Protocol = UDP
TCP
Solves all three problem but with a cost of a delay when sending the data. Used in cases when data must arrive correctly and in order.(e.g. Text and Image)
UDP
Solves the data corruption issue but it still can arrive out of order, or not arrive at all.(e.g. voice calls & live streaming)
These protocols have payload and can have further protocols inside them.
Introduction to HTTP
HTTPS = Secure version of HTTP HTTP = core operational protocol for world wide web = Hypertext Transfer Protocol = request response protocol → used to transform HTML documents, images, and other files.
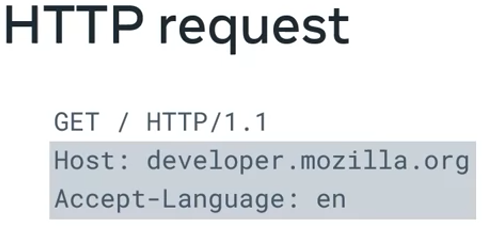
HTTP Request

Consists:
-
Method: Describes the type of action the clients wants to perform. Most common http methods:
- GET = Retrieve
- POST = Send
- PUT = Update
- DELETE = Remove

-
Path: Where the resource is stored on the web server.

-
Version: Versions 1.1 and 2.0 are most used.

-
Headers: Additional information about the request and the client making the request.

For some certain request methods, the request will also contain a body of content that the client is sending.
HTTP Response

Following the header, the response can optionally contain response content.(e.g. HTML document, image file, …)
Status codes
Contained within the header, indicate if the http request successfully completed. Its rage = [100, 599] Status message = A text representation of the status code (e.g. “OK”, “Not Found”)
There are five groups of status code, grouped by the first digit of the number:
- Informational → 100-199
- Successful → 200-299
- Redirection → 300-399
- Client Error → 400-499
- Server Error → 500-599
Informational Responses
- Provisional sent by server
- Interim, before the actual response
- Most common = 100 continue = The client should continue the request or ignore the response if the request is already finished.
Successful Responses
Indicates that the request was successfully processed by the web server. The most common = 200 OK → It means different based on the http method:
- GET → Found/Included
- POST → Successfully transmitted
- PUT → Successfully transmitted
- DELETE → Deleted
Redirection Messages
Indicates that the requested resource is moved to a different path. Most common = 301 moved permanently, 302 found(temporarily moved)
Client Error
Indicated that the request contains bad syntax or content and can not be processed by the web server. Most common = 400 → client submitted bad data to the web server, 401 → user must login to an account for request to be processed, 403 → the request was valid but web server refused to respond(usually when client doesn’t have enough permission), 404 → requested resource was not found on the web server
Server Error
Indicates that failure occurred whilst processing the request. Most common = 500 internal server error
HTTPS
Secure version of HTTP → uses encryption All the requests and responses behave equally as HTTP, but before content is sent, it is turned into a secret code, and only the other computer can turn it back to the original content.
HTTP examples
This reading explores the contents of HTTP requests and responses in more depth.
Request Line
Every HTTP request begins with the request line.
This consists of the HTTP method, the requested resource and the HTTP protocol version.
GET /home.html HTTP/1.1
In this example, GET is the HTTP method, /home.html is the resource requested and HTTP 1.1 is the protocol used.
HTTP Methods
HTTP methods indicate the action that the client wishes to perform on the web server resource. Common HTTP methods are:
| HTTP Method | Description |
|---|---|
| GET | The client requests a resource on the web server. |
| POST | The client submits data to a resource on the web server. |
| PUT | The client replaces a resource on the web server. |
| DELETE | The client deletes a resource on the web server. |
| PATCH | The client partially updates a resource on the web server. |
HTTP Request Headers
After the request line, the HTTP headers are followed by a line break.
There are various possibilities when including an HTTP header in the HTTP request. A header is a case-insensitive name followed by a==:== and then followed by a value.
Common headers are:
Host: example.com
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: */*
Accept-Language: en
Content-type: text/json
- The
Hostheader specifies the host of the server and indicates where the resource is requested from. - The
User-Agentheader informs the web server of the application that is making the request. It often includes the operating system (Windows, Mac, Linux), version and application vendor. - The
Acceptheader informs the web server what type of content the client will accept as the response. - The
Accept-Languageheader indicates the language and optionally the locale that the client prefers. - The
Content-typeheader indicates the type of content being transmitted in the request body.
HTTP Request Body
HTTP requests can optionally include a request body. A request body is often included when using the HTTP POST and PUT methods to transmit data.
POST /users HTTP/1.1
Host: example.com
{"key1":"value1","key2":"value2","array1":["value3","value4"]}
PUT /users/1 HTTP/1.1Host: example.comContent-type: text/json
{"key1":"value1"}
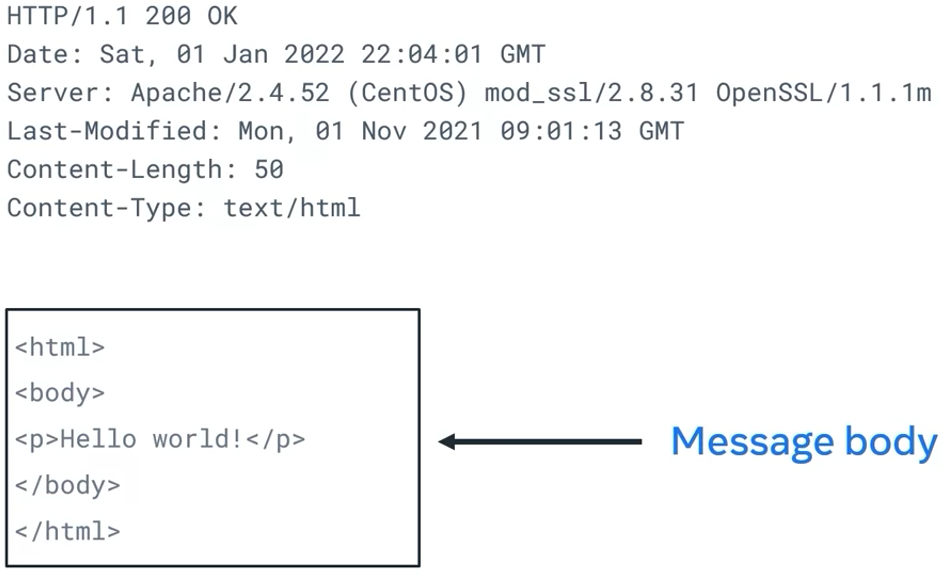
HTTP Responses
When the web server is finished processing the HTTP request, it will send back an HTTP response.
The first line of the response is the status line. This line shows the client if the request was successful or if an error occurred.
HTTP/1.1 200 OK
The line begins with the HTTP protocol version, followed by the status code and a reason phrase. The reason phrase is a textual representation of the status code.
HTTP Status Codes
The first digit of an HTTP status code indicates the category of the response: Information, Successful, Redirection, Client Error or Server Error.
The common status codes you’ll encounter for each category are:
1XX Informational
| Status Code | Reason Phrase | Description |
|---|---|---|
| 100 | Continue | The server received the request headers and should continue to send the request body. |
| 101 | Switching Protocols | The client has requested the server to switch protocols and the server has agreed to do so. |
| 2XX Successful |
| Status Code | Reason Phrase | Description |
|---|---|---|
| 200 | OK | Standard response returned by the server to indicate it successfully processed the request. |
| 201 | Created | The server successfully processed the request and a resource was created. |
| 202 | Accepted | The server accepted the request for processing but the processing has not yet been completed. |
| 204 | No Content | The server successfully processed the request but is not returning any content. |
| 3XX Redirection |
| Status Code | Reason Phrase | Description |
|---|---|---|
| 301 | Moved Permanently | This request and all future requests should be sent to the returned location. |
| 302 | Found | This request should be sent to the returned location. |
| 4XX Client Error |
| Status Code | Reason Phrase | Description |
|---|---|---|
| 400 | Bad Request | The server cannot process the request due to a client error, e.g., invalid request or transmitted data is too large. |
| 401 | Unauthorized | The client making the request is unauthorized and should authenticate. |
| 403 | Forbidden | The request was valid but the server is refusing to process it. This is usually returned due to the client having insufficient permissions for the website, e.g., requesting an administrator action but the user is not an administrator. |
| 404 | Not Found | The server did not find the requested resource. |
| 405 | Method Not Allowed | The web server does not support the HTTP method used. |
| 5XX Server Error |
| Status Code | Reason Phrase | Description |
|---|---|---|
| 500 | Internal Server Error | A generic error status code given when an unexpected error or condition occurred while processing the request. |
| 502 | Bad Gateway | The web server received an invalid response from the Application Server. |
| 503 | Service Unavailable | The web server cannot process the request. |
HTTP Response Headers
Following the status line, there are optional HTTP response headers followed by a line break. Similar to the request headers, there are many possible HTTP headers that can be included in the HTTP response.
Common response headers are:
Date: Fri, 11 Feb 2022 15:00:00 GMT+2
Server: Apache/2.2.14 (Linux)
Content-Length: 84
Content-Type: text/html
- The
Dateheader specifies the date and time the HTTP response was generated. - The
Serverheader describes the web server software used to generate the response. - The
Content-Lengthheader describes the length of the response. - The
Content-Typeheader describes the media type of the resource returned (e.g. HTML document, image, video).
HTTP Response Body
Following the HTTP response headers is the HTTP response body. This is the main content of the HTTP response.
This can contain images, video, HTML documents and other media types.
HTTP/1.1 200 OK
Date: Fri, 11 Feb 2022 15:00:00 GMT+2
Server: Apache/2.2.14 (Linux)
Content-Length: 84
Content-Type: text/html
<html>
<head><title>Test</title></head>
<body>Test HTML page.</body>
</html>
Other Internet Protocols
Hypertext Transfer Protocols (HTTP) are used on top of Transmission Control Protocol (TCP) to transfer webpages and other content from websites. This reading explores other protocols commonly used on the Internet.
Dynamic Host Configuration Protocol (DHCP)
You’ve learned that computers need IP addresses to communicate with each other. When your computer connects to a network, the Dynamic Host Configuration Protocol or DHCP as it is commonly known, is used to assign your computer an IP address. Your computer communicates over User Datagram Protocol (UDP) using the protocol with a type of server called a DHCP server. The server keeps track of computers on the network and their IP addresses. It will assign your computer an IP address and respond over the protocol to let it know which IP address to use. Once your computer has an IP address, it can communicate with other computers on the network.
Domain Name System Protocol (DNS)
Your computer needs a way to know with which IP address to communicate when you visit a website in your web browser, for example, meta.com. The Domain Name System Protocol, commonly known as DNS, provides this function. Your computer then checks with the DNS server associated with the domain name and then returns the correct IP address.
Internet Message Access Protocol (IMAP)
Do you check your emails on your mobile or tablet device? Or maybe you use an email application on your computer? Your device needs a way to download emails and manage your mailbox on the server storing your emails. This is the purpose of the Internet Message Access Protocol or IMAP.
Simple Mail Transfer Protocol (SMTP)
Now that your emails are on your device, you need a way to send emails. The Simple Mail Transfer Protocol, or SMTP, is used. It allows email clients to submit emails for sending via an SMTP server. You can also use it to receive emails from an email client, but IMAP is more commonly used.
Post Office Protocol (POP)
The Post Office Protocol (POP) is an older protocol used to download emails to an email client. The main difference in using POP instead of IMAP is that POP will delete the emails on the server once they have been downloaded to your local device. Although it is no longer commonly used in email clients, developers often use it to implement email automation as it is a more straightforward protocol than IMAP.
File Transfer Protocol (FTP)
When running your websites and web applications on the Internet, you’ll need a way to transfer the files from your local computer to the server they’ll run on. The standard protocol used for this is the File Transfer Protocol or FTP. FTP allows you to list, send, receive and delete files on a server. Your server must run an FTP Server and you will need an FTP Client on your local machine. You’ll learn more about these in a later course.
Secure Shell Protocol (SSH)
When you start working with servers, you’ll also need a way to log in and interact with the computer remotely. The most common method of doing this is using the Secure Shell Protocol, commonly referred to as SSH. Using an SSH client allows you to connect to an SSH server running on a server to perform commands on the remote computer. All data sent over SSH is encrypted. This means that third parties cannot understand the data transmitted. Only the sending and receiving computers can understand the data.
SSH File Transfer Protocol (SFTP)
The data is transmitted insecurely when using the File Transfer Protocol. This means that third parties may understand the data that you are sending. This is not right if you transmit company files such as software and databases. To solve this, the SSH File Transfer Protocol, alternatively called the Secure File Transfer Protocol, can be used to transfer files over the SSH protocol. This ensures that the data is transmitted securely. Most FTP clients also support the SFTP protocol.
Webpages, Websites and Web Apps
Webpage
A typical webpage, a single webpage that consists of
- HTML
- CSS
- JavaScript
Website
A collection of webpages, linked together under on domain name.
Technical term for a link you click on = Hyper link: They link to hypertext content The links don’t have to move you to another page in a website; It can move you to another website.(e.g. search engines)
Web application
The term website and web application are often used interchangeably. Key difference = Level of interactivity & Dynamic content Website → More informative | Web application → More interactive
Developer tools
Browser developer tools → Inspect:
- HTML
- CSS
- JavaScript
- Trace HTTP request
- Performance issues
- Review web page security
Inspect → F12
Console Tab:
JavaScript logs and errors
Resource Tab:
All contents resolved for the current page → HTML, CSS, JavaScript images and videos
Network Tab:
Inspect the timeline and details of HTTP requests and responses
Performance Tab:
What browser is doing over time → you can pin point the functions that are taking the most time
Memory Tab:
Shows parts of the code that are consuming the most resources
Elements(Most used):
Inspect the HTML documents and their properties
Frameworks and libraries
Library:
- Re-usable code
- Specific functionality
- Time saving
- unopinionated
Framework:
- A Structure for developing
- opinionated
A framework uses many libraries. It controls flow and application; Whereas with the libraries those are left to the developer to decide.
Frameworks
| Advantages | Disadvantages |
|---|---|
| Time saving | Structure Constraints |
| Structure | Compatibility |
| Best practice |
Libraries
| Advantages | Disadvantages |
|---|---|
| Replace Libraries | Selecting Library Set |
| Compatibility |
APIs and services
API
= Application Programming Interface = An API is a set of functions and procedures for creating applications that access the features or data of an operating system, application or other service.
API
A service, application, or interface offering advanced functionality with simple syntax.
- Browser API
- REST API
- Sensor-Based API
How API works
In Software development, API’s are often the bridge between different components or systems. This earns them names like gateway or middleware. The term is used widely to represent many different tools and systems.
Browser(Web) API
They are built into the browser itself. They extend the functionality of the browser by adding new services and are designed to simplify complex functions and provide easy syntax for building advanced features. Examples:
-
DOM API: Turns the html document into a tree of nodes that are represented as JavaScript objects.
-
Geolocation API: Returns coordinates of where the browser is located.
-
Fetch API
-
Canvas API
-
History API
-
Web Storage API
RESTful(REST) API
Provides data for popular web and mobile apps, also called web servers. REST = Representational State Transfer, is a set of principles that help build highly efficient API’s.
REST
A set of principles used to build highly efficient APIs.
One of the main responsibilities of these kinds of API’s is sending and receiving data to and from a centralized database.
We can query our own REST API or third party ones.
Sensor-Based API
Internet of things = IoT is based on this. These are actual physical senses that are interconnected with each other. The sensors can communicate through API and track and respond to physical data.
For web developers the most common data API is a RESTtful API which as you’ve learned is a web server that provides responses to requests.
These API web servers are designed to provide the data backbone for a web client like a web page or mobile app.. This means that these API’s must be able to accomplish things like getting data or get, creating data, also referred to as post, updating data or put, and deleting data or delete.
These API’s use endpoints to specify how different resources can be accessed.

The endpoint is built into the URL when accessing the API. Once the endpoint is hit, the API performs whatever service side processing is needed to build the response.
Two common forms of response:
- Full web pages
- Data form based on JavaScript called JSON.
What is a an IDE?
- Syntax highlighting
- Showing errors
- Auto completion
- Refactoring, changing the structure of the code without changing the functionality.
Additional Resources
Learn more Here is a list of resources that may be helpful as you continue your learning journey.
HTTP Overview (Mozilla)
https://developer.mozilla.org/en-US/docs/Web/HTTP/Overview
Introduction to Networking by Dr.Charles R Severance
https://www.amazon.com/Introduction-Networking-How-Internet-Works/dp/1511654945/
Chrome Developer Tools Overview (Google)
https://developer.chrome.com/docs/devtools/overview/
Firefox Developer Tools User Docs (Mozilla)
https://firefox-source-docs.mozilla.org/devtools-user/index.html
Getting Started with Visual Studio Code (Microsoft)
https://code.visualstudio.com/docs
webinternetHTTPAPIprotocollibraryframework
Previous one → 1.How the web works | Next one → 3.Getting started with HTML